QR Pay Gateway
Tutorial
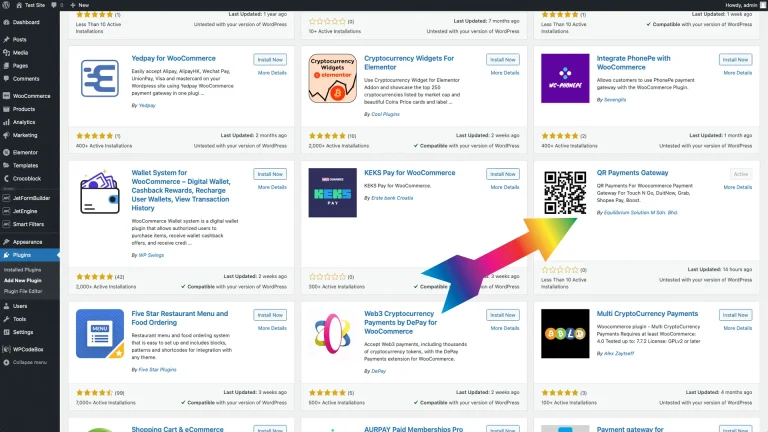
Step 1.

Search / Download / Activate
Go to Plugins > Add New Plugins, at the top right conner you will see a search bar, from the search bar you can search for "QR PAY GATEWAY" or "EQUILIBRIUM"
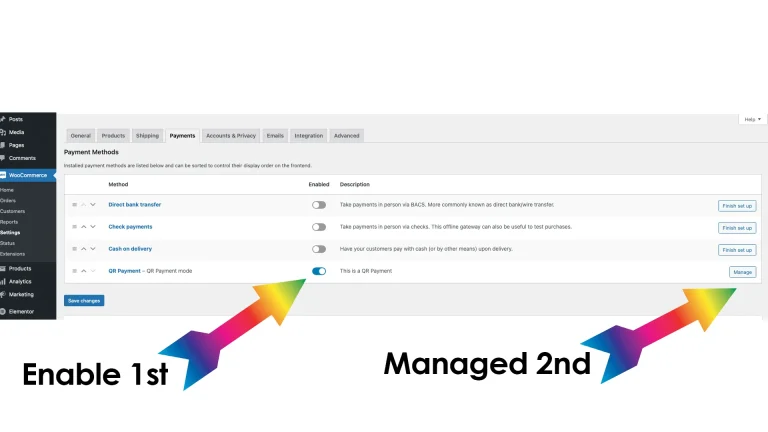
Step 2.

Enable The Function
Go To WooCommerce > Settings > Payment, you should be able to see Qr Payment , Enable it and then click on the Manage Button which is on the far right of the section.
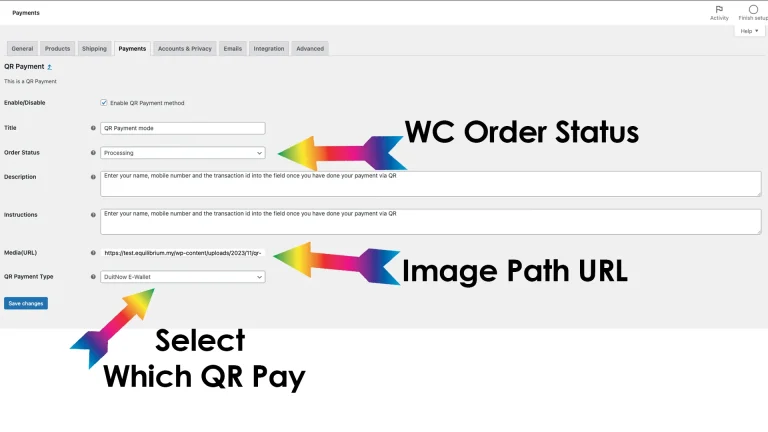
Step 3.

Configure The Function
Details
On the Managed Page of this function, you can set the Title of this Qr Payment, which will reflect on the front end checkout page, you also can set the order status when user clicks on the Pay Via QR button, you can set the Description and Instructions .
Media
For the media, you will need to select the media from the Media library, upload your own Merchant Qr Code, and the copy the URL Path and Paste it into this field.
QR Selection
You can select which Qr Pay Type which represents your QR Code
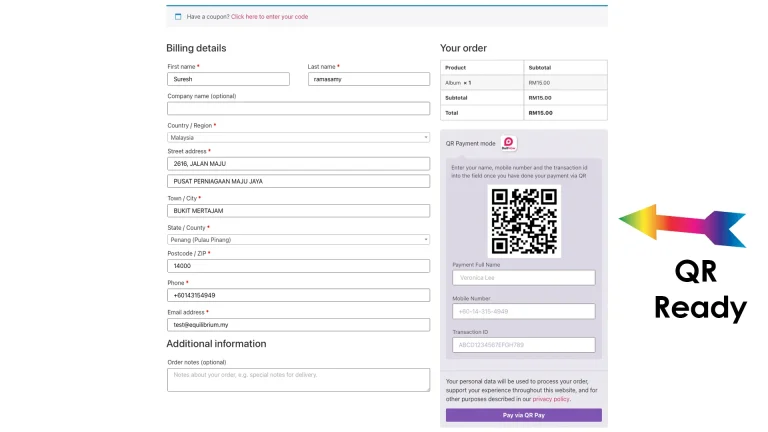
Step 4.

Check Final Result
QR CODE READY
From the checkout page you can see that the QR code is ready, you can give the users some simple instructions to enter the details after the payment is made and then proceed to
Pay Via Qr
Important Note: The plugin does not undergo validation checks from the payment processor due to the absence of an API connection to the Merchant Servers. Instead, you will receive notifications on your mobile device associated with the active account, either when the account receives funds or when specific actions are taken. Although this method involves a manual process, it is noteworthy that it comes at no additional cost to you.
QUERY: One might question the decision to not integrate with the API. The rationale behind this choice is the associated cost factor. It has come to our attention that merchants are reluctant to grant API access to entities with a customer base of less than 500,000. In an effort to optimize cost efficiencies for all parties involved, we have developed an alternative solution. It is essential to acknowledge that this alternative involves an additional step. However, considering the dynamic nature of business landscapes, there is potential for growth in our user base. In such a scenario, we may revisit the option of applying for API access with the aim of streamlining our processes.
Change Log
User Suggestions
- Upload payment proof at checkout – In Progress
- Add a download button below the QR code “Scan By Gallery Method” – DONE
- Upload QR using media library selector – DONE
- Add some UI for checkout – DONE
- Add Seller’s Bank Name On QR – DONE
- Make Woo HPOS Compatible – DONE